Chrome JSONView
Le format JSON est couramment utilisé dans le cadre des application Web avec de l'AJAX. Cela permet de transporter les données très légèrement et il est reconnu nativement en Javascript. Cependant, son affichage s'effectue comme un simple texte dans le navigateur Chrome.

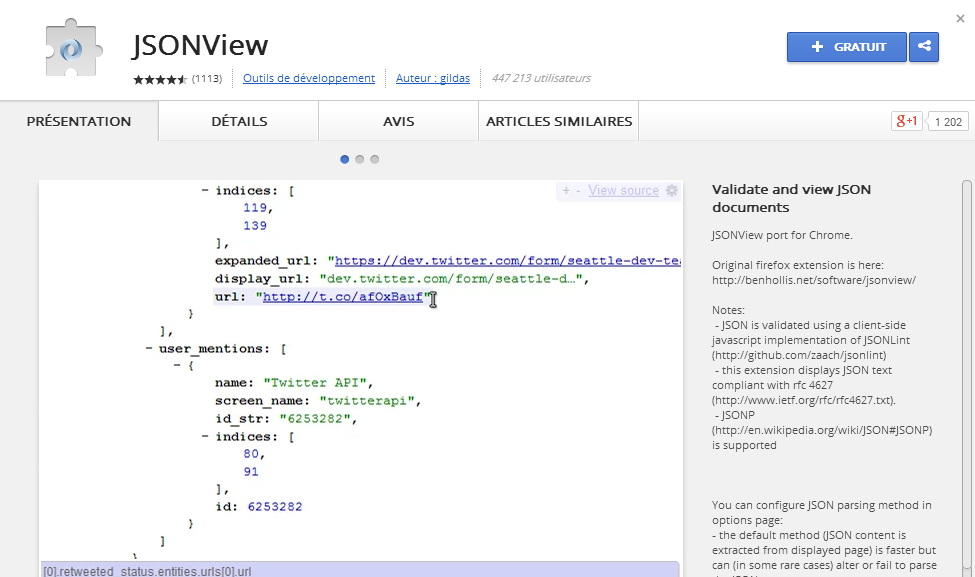
Le plugin JSONView, une alternative de celui disponible historiquement sous Firefox, permet de le représenter intuitivement.
Dans le cadre de cet article, les données JSON sont récupérées de l'étude faite sur le framework CXF.
 Votre avis
Votre avis
| Nobody voted on this yet
|
|
 Installation
Installation
L'installation s'effectue très simplement depuis l'interface des extensions Chrome.

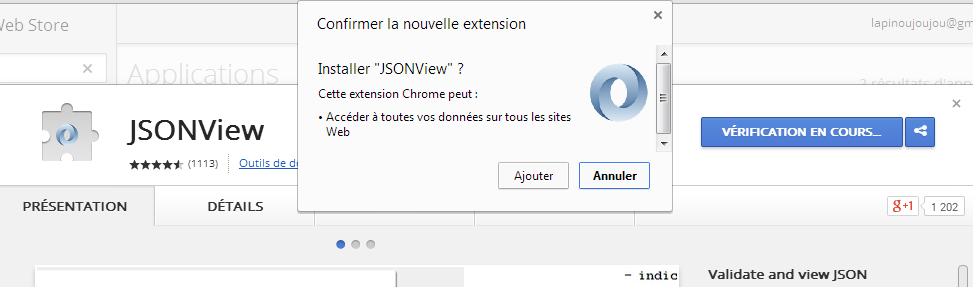
En cliquant sur le bouton Gratuit, une fenêtre de confirmation est présentée.

En cliquant sur le bouton Ajouter, le plugin sera installé et activé dans Chrome.
 Utilisation
Utilisation
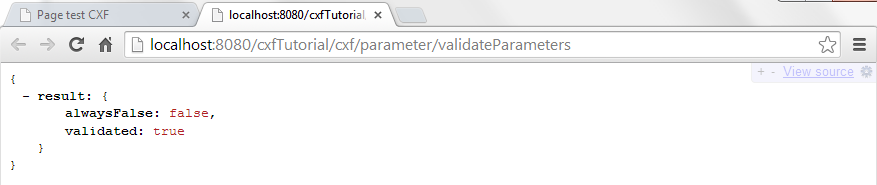
Le plugin ne requiert aucune configuration ou paramétrage post installation. Tout accès à des flux JSON sont automatiquement formattés.

Il est possible de replier les objets pour compacter l'affichage. Il n'y a pas plus de fonctionnalités mais c'est simple et très efficace.
Dans le coin supérieur droit, un lien permet de visualiser le format original en ouvrant un nouvel onglet. Attention, dans le cadre de cet article, l'appel est réalisé en POST avec passage de paramètres. Or en cliquant sur le lien, ceux-ci ne sont pas envoyés de nouveau et aucun résultat n'est retourné. Cette fonctionnalité n'est vraiment opérationnelle, quand dans le cadre d'appel en mode GET.