Premier projet Lavagna
Cet article présente la création d'un premier projet dans l'application Lavagna suite à son installation.
Sommaire
 Votre avis
Votre avis
| Nobody voted on this yet
|
|
 Objectifs
Objectifs
Dans cet article, un projet va être créé après la première connexion d'un utilisateur.
 Connexion
Connexion
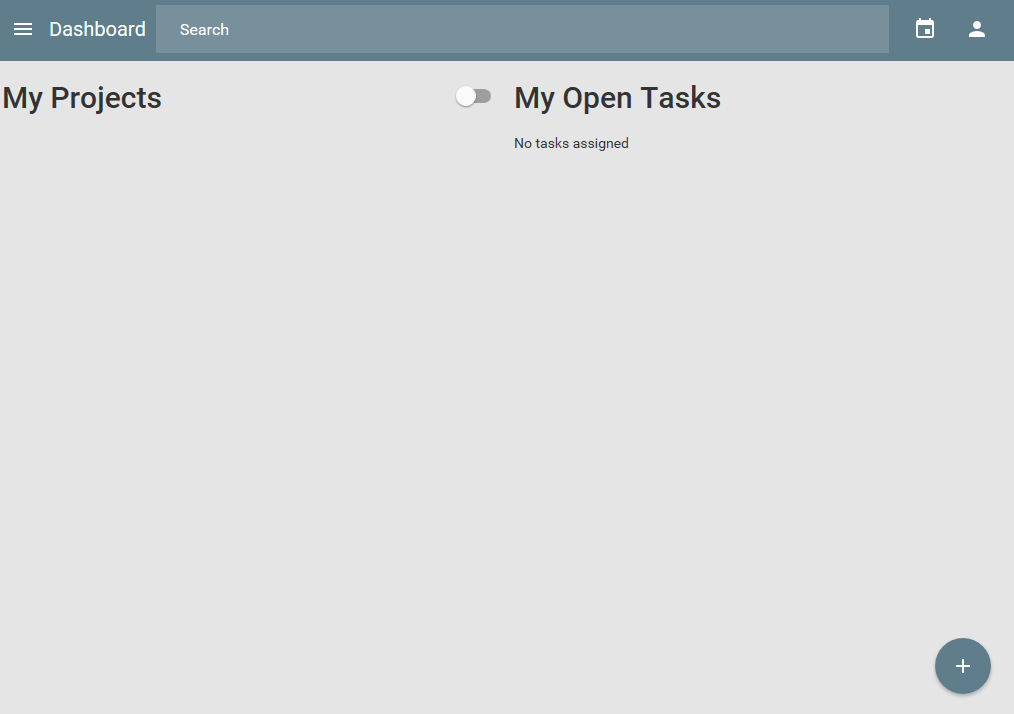
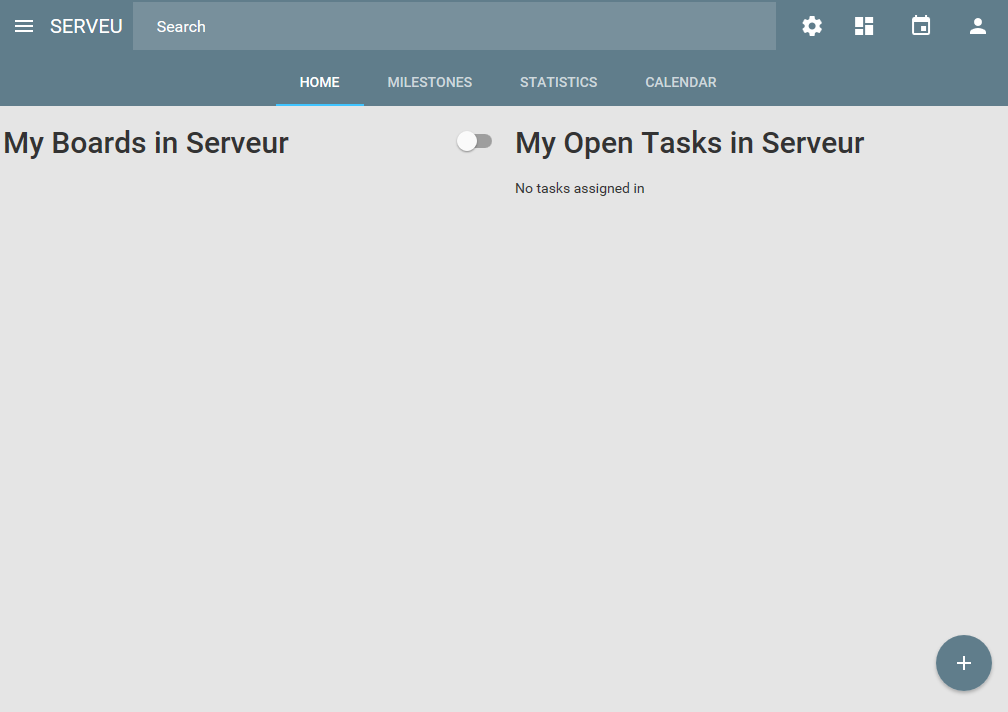
Suite à la connexion, une page présente un tableau de bord vierge à l'utilisateur.

Sur cette page, plusieurs liens sont disponibles pour accéder aux futures tâches.
 Création projet
Création projet
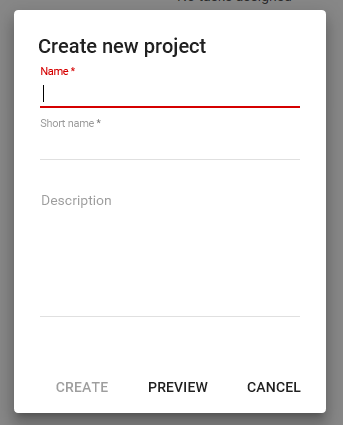
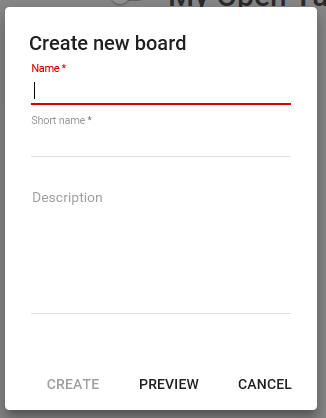
La première étape consiste à créer un projet en cliquant sur le bouton dans le coin inférieur droit, représentant un +. Une fenêtre modale est alors affiché avec un formulaire pour identifier le nouveau projet.

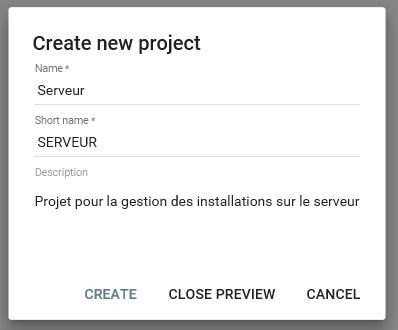
Il faut y saisir un nom, entraînant la complétion automatique du nom court, et une description. A tout instant il est possible d'avoir un aperçu de la définition en cliquant sur le bouton Preview.

Cette fonction n'apporte rien de particulier par rapport à l'affichage en mode création.
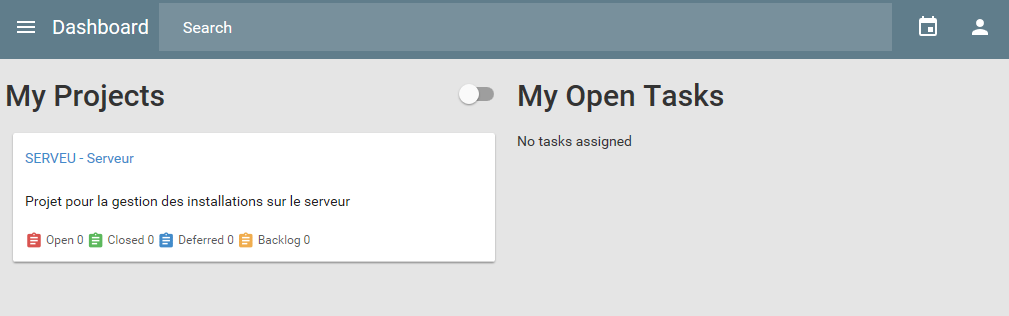
Une fois paramétré, il suffit de cliquer sur le bouton Create. Suite à la création, un message de succès est affiché dans le coin inférieur gauche.
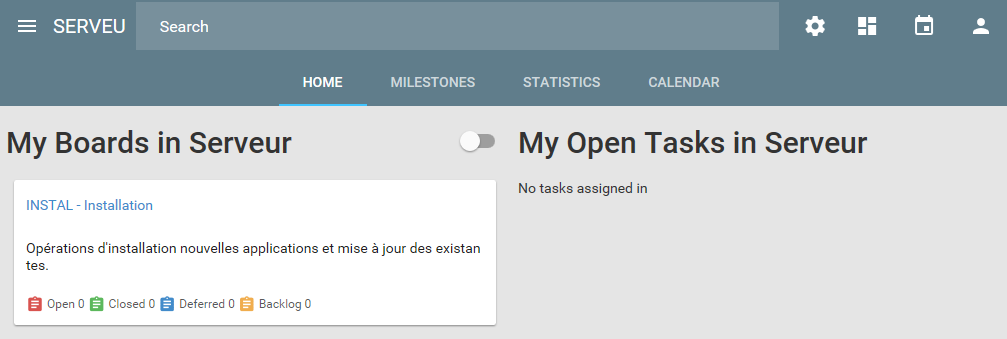
Et le projet est visible sur le tableau de bord.

 Création planche
Création planche
Après avoir cliquer sur le lien du projet, le contenu de celui est présenté. Cet affichage est similaire au tableau de bord décrit ci dessus. Lors du premier accès, la page est vierge.

De la même façon, il faut cliquer sur le bouton + afin d'afficher le formulaire de création d'une planche, qui contiendra les tâches.

Le fonctionnement de ce formulaire est identique à celui pour la création d'un projet. Suite à la création, un message de succès est affiché.
Et la planche est visible sur le tableau de bord du projet.

 Organisation planche
Organisation planche
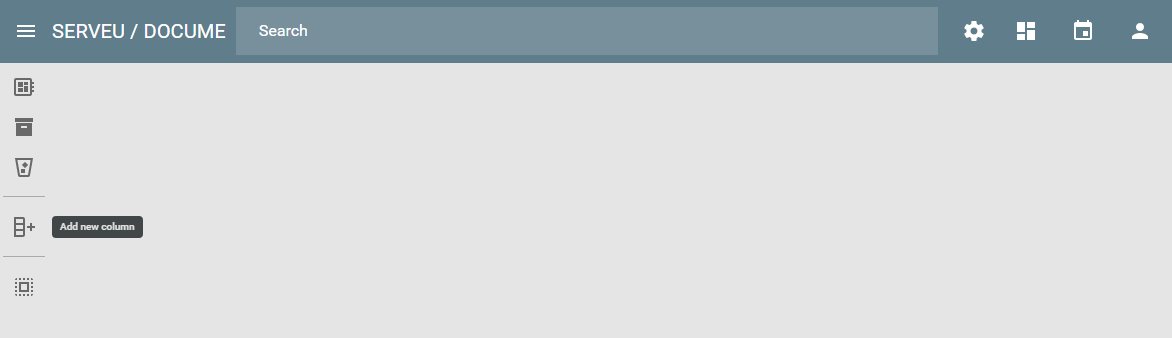
Suite à la création de la planche, il est possible de l'afficher en cliquant sur le lien de celle-ci.

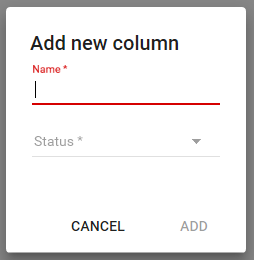
Par défaut la planche est vierge et doit être organisée en ajoutant des colonnes où seront placées les cartes. La création d'une colonne s'effectue en cliquant sur le quatrième bouton de la barre verticale à gauche. Un formulaire de création est alors présenté.

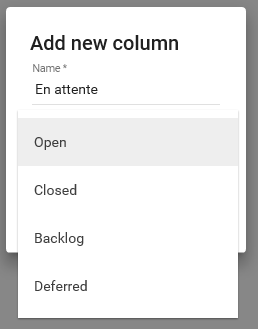
Un ensemble de valeurs est disponibles pour le statut qui sera associé à la colonne. Ces valeurs sont très classiques dans le cadre d'un développement en mode Agile par exemple.

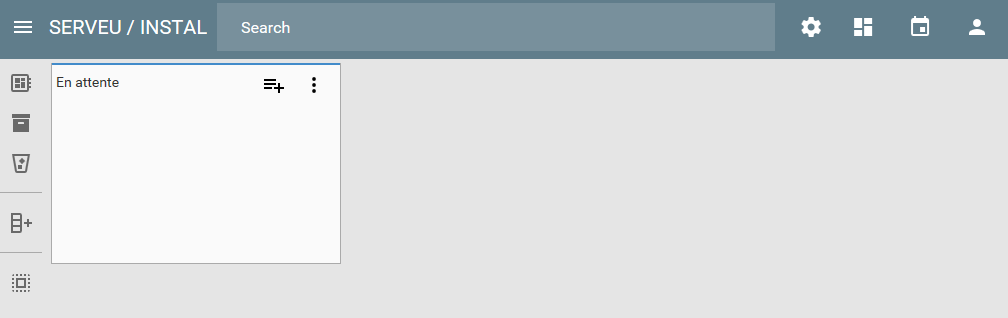
Après création de la colonne, celle-ci est ajoutée à la planche et visible.

Il faut répéter cette action pour chacune des colonnes souhaitées.
 Création carte
Création carte
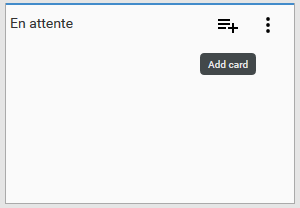
Une fois la planche créé et organisée, il faut créer les cartes en cliquant sur le bouton d'une colonne.

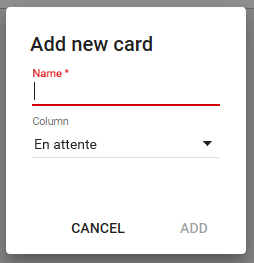
Un nouveau formulaire est alors affiché pour définir la carte.

A noter que la valeur de la colonne est pré-renseignée en fonction d'où la création a été déclenchée.